10.07.2021 - 12.05.2021 / Week 7 - Week 15
Devina Angeline Wiratama /
0350824
Illustration and Visual Narrative / Bachelor of Design (Hons) in
Creative Media
Project 3 & Final Project - Webtoon & Motion
Comic
Jump Link
- Lectures
- Practical
- Visual Research
-
Instruction
- Webtoon Exercise
- Final Outcome
-
Feedback
- Reflection
- Illustration and Visual Narrative
- Home
LECTURES
1. Week 7 / 10.07.2021
(Source: Ms Anis' PPT)
Central Theme
The theme is what the story is really about. It’s the main idea or underlying meaning. Often, it’s the storyteller’s personal opinion on the subject matter. A story may have both a major theme and minor themes.
Major Theme: An idea that is intertwined and repeated throughout the whole narrative.
Minor Theme: An idea that appears more subtly, and doesn’t necessarily repeat.
Major Theme: An idea that is intertwined and repeated throughout the whole narrative.
Minor Theme: An idea that appears more subtly, and doesn’t necessarily repeat.
Conflict
The conflict is what drives the story. It’s what creates tension and builds suspense, which are the elements that make a story interesting. If there’s no conflict, not only will the audience not care but there also won’t be any compelling story to tell. Conflict is what engages an audience. It’s what keeps them white-knuckled, at the edge of their seats, waiting impatiently to see if the protagonists will overcome their obstacle.
Characters
Characters
A story usually includes a number of characters, each with a different role or purpose. Regardless of how many characters a story has, however, there is almost always a protagonist and antagonist.
Central Characters: These characters are vital to the development of the story. The plot revolves around them.
Protagonist: is the main character of a story. He or she has a clear goal to accomplish or a conflict to overcome. Although protagonists don’t always need to be admirable, they must command an emotional involvement from the audience.
Antagonist: oppose protagonists, standing between them and their ultimate goals. The antagonist can be presented in the form of any person, place, thing, or situation that represents a tremendous obstacle to the protagonist.
3-Acts Structure
1. Setup: The world in which the protagonist exists prior to the journey. The setup usually ends with the conflict being revealed.
2. Rising Tension: The series of obstacles the protagonist must overcome. Each obstacle is usually more difficult and with higher stakes than the previous one.
3. Conflict: The point of highest tension, and the major decisive turning point for the protagonist.
4. Resolution: The conflict’s conclusion, it's optional. This is where the protagonist finally overcomes the conflict, learns to accept it, or is ultimately defeated by it. Regardless, this is where the journey ends.
Next, Ms Anis told us to prepare a short story for you to base your character on. Employ the three-act structure, but limit the word count to a maximum of 300 words only. Here's the template that can be used.
Here are the examples.
💁♀️: It's Independent Learning Week.
3. Week 9 / 10.21.2021
(Source: Ms Anis' PPT)
Visual Techniques: Transitions!
How to create comics?
- Frame-to-frame storytelling
- An undying passion to tell a story through pictures ( "Once upon a time, there was a funny thing that happened to me...and I will now share it with you!")
- Everything starts with a goal and an idea.
But, where do the ideas come from?
- Comes from your experiences
- What inspires that little artist in you?
- Good Ideas never came from browsing google aimlessly.
- Start with a random word instead.
- Brainstorming and or mind maps
5 Assignment Practice (Building a mental library)
- Watch cartoons or movies
- Play new games
- Read new mangas/ comics/ graphic novels
- Listen to different genres of music (ambient/ cultural)
- Try a new dish! Trying something new will stimulate the brain, and jumpstart the cells.
"The more you stressed on finding the ideas, the more it will stray you." - Ms Anis, 2020.
Then, finally executing ideas into a draft.
4. Week 10 / 10.28.2021
I. Transitions
(Source: Transitions)
There are several transitions:
a. Moment to Moment
One of the most common forms, metaphorically think of it as a blink or two between seconds of a film, it can be used to slow down and draw out the action, but be aware, if over utilized it can make your comics dull and laborious to draw and read. Note as well, Moment-to-Moment transition is the constraint along with page and panel form, that most denes storyboarding from comics or sequential art. Within the course of the media, they are used to map there can be cuts that embody any one of the other six transition classes listed here. But the storyboard itself is a strictly Moment to moment depiction of another form of media.
b. Action to Action
It’s more or less a less finely sliced version of Moment to Moment and typically focuses on significant events. or movement from panel to panel, and over larger intervals of time between moments. A more classic example, camera angles change to best suit the action depicted. This makes it more purely Action to Action to my mind.
A cut between to related moments, but focusing on a different subject in the same scene. Think conversation in a restaurant, or a shift of focus onto another actor in the scene.
Fig. 2.4 / Scene to Scene, Week 10 (10.28.2021)
A Scene is a series of events that happen in one location and a continuous period of time. A change of location or significant jump in time between panels is considered the end of a scene and the start of a new one. Often my Scenes are built to end on a page turn, but here’s a few that didn’t from Wonder Woman Vs The Red Menace. In each after the 3rd panel, there are a few Scene to scene transitions. From the shot of Stefan sweating it out at an interview about his politics to the Hollywood sign to the exterior of the house. And after he gets drunk and makes a scene there’s then cut to outside the bar, the staircase to his apt. And poor Stefan tucked in by his friends.
e. Aspect to Aspect
It can be an interesting way to jump around a scene, taking in key details or letting the characters focus wonder. It’s also a good way to introduce their environment to a reader, though the players' eyes perhaps or inviting them to wander away from the players a bit.
f. Symbolic
This of course had to be added to the original list of Six, being a cartoon mainstay. You see it a lot in various forms, partial montages depicting the contents of a flashback or inner dialogue. Symbolic transitions deal with the unreal, the felt, and the imagined. Moving the readers from an imagined or recalled space to either another or a real one.
g. Rolling Transitions
This form of transition from one ‘panel’ or idea to the next. In short, the idea is that instead of having panel gutters or borders as separate graphical elements at all, the images are melded and mixed together. Overlapping and interlacing. Folding is how Author find and think of it often. Breaking down many of the traditional functions of comics panels, and working instead to fold space on the page. As the reader’s eye travels over the contour of one figure, it finds itself on the other side in a separate ‘moment’ or ‘aspect’ or ‘space’ of the scene, giving a ‘Rolling’ sense of movement through space and time in the story, rather than the traditional isolation of one moment and aspect, to another in panelled comics design.
The author like to use it myself to shift the way the reader experiences a moment, relying on grid layouts for more metronomic storytelling with clear beats, then shifting to Rolling Transitions to give a more fluid, and dynamic reading experience, suggesting an altered state of mind or perception. It also changes the impression of time taken I think. And it’s just a lot of fun that when you get it right, makes for incredibly striking pages
h. Non-Sequitur
These are not common at all, outside of surreal abstract or gag comics. In part because we’re likely to infer some kind of meaning even when none was planned, and that leads them to be perceived by readers more like Aspect to Aspect transitions. The most enlightening thing to learn about them is how resilient the desire in readers is to perceive a narrative between juxtaposed moments or things. I’m going to just slap a few sets of panels together with no overt intent, and you can read them how you like here….notice that you can? After the set, you’ll find two interpretations from other cartoonists of the second set, with the jets flying at the end.
II. Visual Techniques: Understanding Comics & Effective Visual Communication
(source: Visual Techniques)
How to create comics? Part 2
h. Non-Sequitur
These are not common at all, outside of surreal abstract or gag comics. In part because we’re likely to infer some kind of meaning even when none was planned, and that leads them to be perceived by readers more like Aspect to Aspect transitions. The most enlightening thing to learn about them is how resilient the desire in readers is to perceive a narrative between juxtaposed moments or things. I’m going to just slap a few sets of panels together with no overt intent, and you can read them how you like here….notice that you can? After the set, you’ll find two interpretations from other cartoonists of the second set, with the jets flying at the end.
II. Visual Techniques: Understanding Comics & Effective Visual Communication
(source: Visual Techniques)
How to create comics? Part 2
- Pitching Ideas!
- What makes an original?
Pitching Checklist:
a. Inspiration
b. Concept (keywords)
c. Image References (Visual style, Layout, Character references)
d. Sketches
4 wives, 1 husband (What, Who, When, Where, How?)
Remember! 3 Acts Structure!
Remember! 3 Acts Structure!
What makes a story 'fresh', 'unique', & sellable?
Steal Like an Artist!
Creativity is actually a tasteful action! It's a combination of 2-3 different factors!
a. A good pitch = A winning proposal (Proposal checklist?)
b. A good story = Has a structure (3 Acts, logline?)
c. Original ideas = A remix of a few things/ Juxtaposing
III. Transition and Gutters
(Source: Understanding Comics)
Gutters: The Invisible Messenger
PRACTICAL
c. Original ideas = A remix of a few things/ Juxtaposing
III. Transition and Gutters
(Source: Understanding Comics)
Gutters: The Invisible Messenger
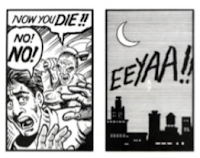
If one were to look at a comic they would see empty space between the panels that contain the illustrations and dialogue of the text. This is an obvious observation that has not so obvious implications. In the comic world, this space is known as the gutter. The gutter is essential for comics to be successful because it allows for closure to happen. Scott McCloud describes closure as, “Observing the parts, but perceiving the whole.” This is important within comics because they are a medium that does not allow for actions to take place in real-time. The author can only draw a static picture so how are they supposed to convey the passage of time and movement? This is where the reader and gutters come into play.
In the first panel, there is a man about to be attacked by another with an axe. In the next panel, we simply see a deathly scream rising from a cityscape. It is left up to us to decide what exactly happened between these two scenes. How did the man die? Where did the axe fall? Could the man have been saved and the scream was coming from the axe bearer? This is left for you to decide. Gutters act as an invisible messenger within comics in that they pass information but are simply empty spaces. Comic artists need gutters as well as the reader’s participation in drawing conclusions from them in order for time and motion to take place. Even though the reader draws his or her own conclusions, the author can greatly influence which conclusions are drawn. Authors do this by using different types of panel-to-panel transitions within the gutter.
*the transitions explanations are the same as the previous one.*
IV. Quiz
*the transitions explanations are the same as the previous one.*
IV. Quiz
(Source: Transition in comics)
Next, we have a small quiz from Ms Anis about the transition in comics. I got all it right. Here is my result.
Quiz: Transition in ComicsNext, we have a small quiz from Ms Anis about the transition in comics. I got all it right. Here is my result.
PRACTICAL
Week 8 / 10.14.2021
This week, Ms Jennifer drew some sketches first on Photoshop. Her story is about Changi Hospital.
Webtoon size: Portrait 800 x 1280 px for each page (on Adobe Illustrator).
Week 10 / 11.28.2021
This week, Ms Jennifer animated her comic on Adobe After Effect. First, she arranged the layers in AI. File > New > Film & Video > Animation size: 1280 x 720 px / 1920 x 1080 px (on Adobe After Effects). She showed the way how to release layers.
Webtoon size: Portrait 800 x 1280 px for each page (on Adobe Illustrator).
Week 10 / 11.28.2021
This week, Ms Jennifer animated her comic on Adobe After Effect. First, she arranged the layers in AI. File > New > Film & Video > Animation size: 1280 x 720 px / 1920 x 1080 px (on Adobe After Effects). She showed the way how to release layers.
After that, she imported them into AE
She taught us how to arrange the panels on compositions and combine all the compositions into the final composition.
VISUAL RESEARCH
She taught us how to arrange the panels on compositions and combine all the compositions into the final composition.
VISUAL RESEARCH
Place References
First, I took references of places on Pinterest. I need a bedroom, bathroom, living room, outside of the apartment, and monitor looking.


Fig. 4.1 - 4.2 / Outside of Apartment, Week 10 (10.28.2021)


Fig. 4.3 - 4.4 / Bathroom, Week 10 (10.28.2021)
Character and Vibes References
(Source: Webtoon Killstagram by Ryoung)
Second, I also see Ryoung works on webtoon, Killstagram. It's a horror-thriller comic. I'll take the scene style, gutters, expressions of the characters from here.


Fig. 4.11 - 4.12 / Phone References, Week 12 (11.11.2021)




Fig. 4.13 - 4.16 / Eye References, Week 12 (11.11.2021)





Fig. 4.17 - 4.21 / Shock References, Week 12 (11.11.2021)



Fig. 4.22 - 4.24 / Gutters References, Week 12 (11.11.2021)
Other References (Colours, tips, etc)
Next, I took references for the tips, colours, and style from Pinterest. Here are the references.
INSTRUCTION
First, I took references of places on Pinterest. I need a bedroom, bathroom, living room, outside of the apartment, and monitor looking.


Fig. 4.1 - 4.2 / Outside of Apartment, Week 10 (10.28.2021)


Fig. 4.3 - 4.4 / Bathroom, Week 10 (10.28.2021)
(Source: Webtoon Killstagram by Ryoung)
Second, I also see Ryoung works on webtoon, Killstagram. It's a horror-thriller comic. I'll take the scene style, gutters, expressions of the characters from here.


Fig. 4.11 - 4.12 / Phone References, Week 12 (11.11.2021)




Fig. 4.13 - 4.16 / Eye References, Week 12 (11.11.2021)





Fig. 4.17 - 4.21 / Shock References, Week 12 (11.11.2021)



Fig. 4.22 - 4.24 / Gutters References, Week 12 (11.11.2021)
Other References (Colours, tips, etc)
Next, I took references for the tips, colours, and style from Pinterest. Here are the references.
INSTRUCTION
<iframe src="https://drive.google.com/file/d/1iRQma5c6Mn8eC_LPk5Ui9Y7-7-4XfMfl/preview" width="640" height="480" allow="autoplay"></iframe>
<iframe src="https://drive.google.com/file/d/16XBApFvPgt7G7ImBAOexf75gN88CE3ml/preview" width="640" height="480" allow="autoplay"></iframe>
<iframe src="https://drive.google.com/file/d/1XSemqtsY6vrxMsxCELNaFZ9LqxyinIeg/preview" width="640" height="480" allow="autoplay"></iframe>
WEBTOON EXERCISE
Short Story
Week 9 / 10.21.2021
First, I make a story about 4 people who were school camping. Here is the story.
<iframe src="https://drive.google.com/file/d/1UPb5owUMuIx8bn7InrnArngFC9j_rgFl/preview" width="640" height="480" allow="autoplay"></iframe>
Week 10 / 11.28.2021
Since the feedback from ms Anis cut the back of the story and I have also tried to make thumbnails, I feel less towards this story. I decided to change most of the story. I use stories about a neighbour who is a stalker. Here is my second story.
<iframe src="https://drive.google.com/file/d/13QFZYug7PFZc2LG7owcKiIBggUemMU73/preview" width="640" height="480" allow="autoplay"></iframe>
<iframe src="https://drive.google.com/file/d/1UPb5owUMuIx8bn7InrnArngFC9j_rgFl/preview" width="640" height="480" allow="autoplay"></iframe>
Week 10 / 11.28.2021
Since the feedback from ms Anis cut the back of the story and I have also tried to make thumbnails, I feel less towards this story. I decided to change most of the story. I use stories about a neighbour who is a stalker. Here is my second story.
<iframe src="https://drive.google.com/file/d/13QFZYug7PFZc2LG7owcKiIBggUemMU73/preview" width="640" height="480" allow="autoplay"></iframe>
Sketches
In my first story, I started to create the thumbnail first. Here is the progress.
Since I change into my second story, here is my progress.
First, I made the thumbnail again and the rough sketches on Procreate.
First, I made the thumbnail again and the rough sketches on Procreate.
Vid. 5.1 / Video Progress#2, Week 11 (11.04.2021)
Here are the results of rough sketches on Procreate.
I put the words in a bit of a mess because I just wanted to show roughly how the story goes. Here is the result of the clean sketches.
<iframe src="https://drive.google.com/file/d/12NTG11jLMwbkDTPY60xC_-pDn8LO2kFo/preview" width="640" height="480" allow="autoplay"></iframe>
Colouring
Since the final result must be in Adobe Illustrator, I import the sketches into my AI. Because it will be animated in Adobe After Effects, I have to separate the parts that will move and in the colouring. Because I don't really understand how to use the brush tool, so in making comics this time I only use one tool, namely the pen tool. You could say when this colouring is the longest, it takes about 2-3 full days just for colouring. Here is the colour palette that I used. I picked it from Adobe Colour and also from the existing picture. Size: Portrait 800 x 1280 px for each page
There is not much progress that can be shown when colouring because I only use one type of tool. Here is my progress.
Here is the result in PDF.
<iframe src="https://drive.google.com/file/d/1ruHGB4sYM4SgriJgKDWym1aT2szjoRJZ/preview" width="640" height="480" allow="autoplay"></iframe>
Before I upload them on Webtoon, I need to create the thumbnail first. Here is the instruction.
After I made my rough sketches, I import them to Photoshop. Here are the details.
I put the words in a bit of a mess because I just wanted to show roughly how the story goes. Here is the result of the clean sketches.
<iframe src="https://drive.google.com/file/d/12NTG11jLMwbkDTPY60xC_-pDn8LO2kFo/preview" width="640" height="480" allow="autoplay"></iframe>
Since the final result must be in Adobe Illustrator, I import the sketches into my AI. Because it will be animated in Adobe After Effects, I have to separate the parts that will move and in the colouring. Because I don't really understand how to use the brush tool, so in making comics this time I only use one tool, namely the pen tool. You could say when this colouring is the longest, it takes about 2-3 full days just for colouring. Here is the colour palette that I used. I picked it from Adobe Colour and also from the existing picture. Size: Portrait 800 x 1280 px for each page
There is not much progress that can be shown when colouring because I only use one type of tool. Here is my progress.
Font chat balloon: Comic Sans MS - Regular and Bold and Myriad Pro - Regular
Font Gutters: Sound Effect and Title Fonts
Font Gutters: Sound Effect and Title Fonts
I used Line chat as a chat platform. I also used Line Vector. Here are the lines.
Here is the result in JPG. Total: 21 PagesHere is the result in PDF.
<iframe src="https://drive.google.com/file/d/1ruHGB4sYM4SgriJgKDWym1aT2szjoRJZ/preview" width="640" height="480" allow="autoplay"></iframe>
Before I upload them on Webtoon, I need to create the thumbnail first. Here is the instruction.
Square and Episode: 1080.1080px, less than 500kb
Vertical: 1080.1920px, less than 700kb
Vertical: 1080.1920px, less than 700kb
I create the square, vertical thumbnail, and episode thumbnail. Here is the progress.


Fig. 6.32 - 6.33 / Thumbnail Progress, Week 15 (12.04.2021)



Fig. 6.38 / Neighbour, Week 15 (12.04.2021)


Opacity / Opacity and Scale


Opacity, Scale, Rotation, and Position / Opacity, Scale, and Rotation


Opacity, Scale, Rotation, and Position / Scale, Opacity, Rotation, and Mask Path


Opacity, Scale, Rotation, and Position / Scale and Opacity


Position and Opacity / Opacity


Scale, Opacity, and Rotation / Scale and Opacity


Scale, Opacity, Position, and Mask Path / Scale, Opacity, and Position


Scale, Position, Opacity, and Mask Path / Position and Opacity


Opacity / Scale, Position, Opacity, and Blur Radius


Opacity / Scale and Opacity


Scale, Opacity, and Blur Radius / Position, Opacity, and Mask Path


Scale, Opacity, Rotation, and Puppet / Opacity


Opacity and Mask Opacity
Sound


Fig. 6.32 - 6.33 / Thumbnail Progress, Week 15 (12.04.2021)
Here is my thumbnail.


Last but not least, I upload them on webtoon. Here is the progress.
Here is My story on Webtoon.

Fig. 6.38 / Neighbour, Week 15 (12.04.2021)
Animated
Before I animated on After effect, I arranged them on AI, also named them. Size: 1280 x 720 px.
After that, I Import it to AE. I made it panel by panel. The totals of my panels are 33 pages on AE.


Opacity / Opacity and Scale


Opacity, Scale, Rotation, and Position / Opacity, Scale, and Rotation


Opacity, Scale, Rotation, and Position / Scale, Opacity, Rotation, and Mask Path


Opacity, Scale, Rotation, and Position / Scale and Opacity


Position and Opacity / Opacity


Scale, Opacity, and Rotation / Scale and Opacity


Scale, Opacity, Position, and Mask Path / Scale, Opacity, and Position


Scale, Position, Opacity, and Mask Path / Position and Opacity


Opacity / Scale, Position, Opacity, and Blur Radius


Opacity / Scale and Opacity


Scale, Opacity, and Blur Radius / Position, Opacity, and Mask Path


Scale, Opacity, Rotation, and Puppet / Opacity


Opacity and Mask Opacity
Fig. 7.2 - 7.29 / Progress Animation, Week 15 (11.04.2021)
After I finished my animation, I render it with quick time settings.
References:
Sound
I searched the music background and also the sound effect. I download it from here.
Here are the sounds that I downloaded.
After I found the songs/ sounds that I want, I started to put all of them together on Adobe Premiere Pro.
I also put some Audio transitions.
(Source: Fade Audio in out)
Finally, I export it as h.264 on Media Encoder and upload it on my youtube channel.
(Source: Fade Audio in out)
Finally, I export it as h.264 on Media Encoder and upload it on my youtube channel.
FINAL OUTCOME
Comic
Canvas size: 800 x 1280 px.
Comic on Webtoon.
Fig. 9.1 / Neighbour, Week 15 (12.04.2021)
Comic in JPG.
Comic in PDF.
<iframe src="https://drive.google.com/file/d/1ruHGB4sYM4SgriJgKDWym1aT2szjoRJZ/preview" width="640" height="480" allow="autoplay"></iframe>
Motion Comic
Video size: 1280 x 720 (720p)
NEIGHBOUR - IVN Motion Comic
Vid. 9.1 / Motion Comic on Youtube, Week 15 (12.04.2021)
FEEDBACK
Week 11 (11.04.2021)
Ms Anis: The story can do without the last 2nd paragraph, just end the story after they got out of the cave and bill smiling menacingly and then end with an epilogue about how there was no cave at all.
Ms Jennifer: Wow that ending. What a twist! I don't have further comments haha, usually Anis will give the best feedback for story writing techniques.
Week 13 (11.18.2021)
Ms Anis: It is good.
Ms Jennifer: Looks really good! The flow looks good so far, love the perspective art drawn in some of the panels, great work!
Week 14 (11.25.2021)
Ms Anis: Nicely done. Your technical execution is lit.
Ms Anis: The story can do without the last 2nd paragraph, just end the story after they got out of the cave and bill smiling menacingly and then end with an epilogue about how there was no cave at all.
Ms Jennifer: Wow that ending. What a twist! I don't have further comments haha, usually Anis will give the best feedback for story writing techniques.
Week 13 (11.18.2021)
Ms Anis: It is good.
Ms Jennifer: Looks really good! The flow looks good so far, love the perspective art drawn in some of the panels, great work!
Week 14 (11.25.2021)
Ms Anis: Nicely done. Your technical execution is lit.
Ms Jennifer: Very nice!!! No comment so far, I reckon you can continue with the motion work now. Get working!
REFLECTION
REFLECTION
Experience
This project takes the most time, the most work, and the most effort. In the early weeks, I worked on it slowly because there were many final projects in other lessons where the deadline was earlier than this webtoon final project. At first, I felt okay, but over time, when 1-2 weeks before the deadline, I really felt overwhelmed. I'm very tired of working on other projects and when I see the webtoon my project is getting closer and there is still a lot of work to be done. I even thought negatively about this project, I thought that my assignment would not be completed and the result might be very bad. The longest thing to do is when to trace my sketch one by one using the pen tool only. The second one is when I animate it. I worked on it until the early hours of the morning.
Observations
When working on a sketch of the panels, I noticed that transitions and gutters were very much needed and very influential. I followed the transition paths from the class taught by Ms Anis and also I saw in the webtoon. I also follow the gutters from the webtoon so that my comic looks more alive even though it's just a still image. So far I've only read webtoons very smoothly without paying attention to how the transition was. Through this assignment, I have now become more aware of how good the transitions are as well as the gutters used. I'm grateful to have learned how to make comics in this first semester.
Findings
I found that even though I was working on it very overwhelmed and tired, somehow I enjoyed it. I also found that the use of after-effects was not as difficult as I imagined. There are lots of easy-to-understand tutorial tutorials on YouTube which really helped me in my animation work. I find myself subconsciously observing plots and transitions while watching movies or reading comics. At first, I thought that making comics would be very easy, but I was wrong. Making comics is not that simple, let alone animating them. Thank God, I can complete my assignment well and on time. I also thank Ms Anis for extending the time to Week 15. And lastly, I would like to thank Ms Anis and Ms Jennifer for the feedbacks that really helped me when I was in trouble.






































































































































Comments
Post a Comment