08.24.2021 - 08.31.2021 (Week 1 - Week 2)
Devina Angeline Wiratama /
0350824
Design Principles / Bachelor of Design in Creative Media
Task
1: Exercise 1
Jump Link
- Lectures
- Instructions
- Visual Research
- Contrast Exercise
- Gestalt Exercise
- Feedback
- Reflections
- Design Principles
- Home
LECTURES
Teaching from lecturers are as
follows.
- WEEK 1 - 08.24.2021
This week we were briefed on the module information booklet and the assignment tasks. Dr Jinchi explained Elements & Principles of Design and Contrast
& Gestalt Theory in the 1.1 and 1.2 videos. These lectures are really important to Design Freshmen because of the basis of the design itself.
- WEEK 2 - 08.31.2021
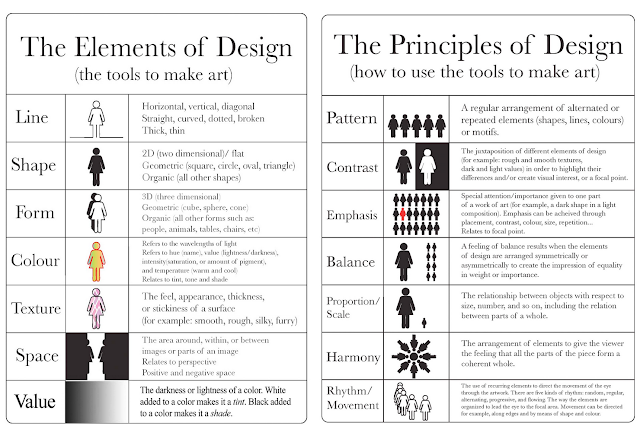
a. The elements of visual design include line, shape, form, size, space, colour, value, and texture.
1. Line: a continuous mark made on a surface or the edge created when two shapes meet. It may be actual, implied, vertical, horizontal, diagonal, and/or contour.
2. Shape/ form: a self-contained defined area, either geometric or organic. Shape refers to a two-dimensional element with the area on a plane, while form refers to a three-dimensional element with volume in space.
3. Size: refers to the relationship of the area occupied by one shape to that of another.
4. Space: the distance or area around or between elements in a work.
5. Colour : the visible spectrum of radiation reflected from an object. Colour is also sometimes referred to as hue.
6. Value: refers to how light or dark an object, area, or element is, independent of its colour. Value is also sometimes referred to as tone.
7. Texture: the surface quality of a shape, or how it appears to feel: rough, smooth, spiky, soft, hard, and glossy, etc. Texture can be real or implied
b. The principle of design includes emphasis, balance, contrast, repetition, movement, harmony, and unity.
1. Emphasis: created by visually reinforcing something we want the viewer to pay attention to.
2. Balance: the distribution of interest or visual weight in a work.
3. Contrast: the juxtaposition of opposing elements (opposite colours, value light/dark, direction horizontal/vertical).
4. Repetition: strengthens a design by tying together individual elements and bringing a sense of consistency. It can create rhythm (regular, alternating, flowing, random, progressive) and patterns.
5. Movement: a visual flow through the composition. In some works, movement is implied by the use of static elements to suggest motion and direct a viewer’s eye along a path through the work.
6. Harmony : brings together a composition with similar, related elements (adjacent colours, similar shapes, etc.). Harmonious elements have a logical relationship, connection, alignment, or progression.
7. Unity: created by using harmonious similarity and repetition, continuance, proximity, and alignment. It is the visual linking of various elements of the work.
c. Contrast: the juxtaposition of strongly dissimilar elements. Contrast can provide visual interest, emphasise a point and express content.
d. Gestalt
: rules that describe how the human eye perceives visual elements. Gestalt refers to “shape” or “form” in German. These principles aim to show how complex scenes can be reduced to more simple shapes. They also aim to explain how the eyes perceive the shapes as a single, united form rather than the separate simpler elements involved. Gestalt includes the principle of similarity, the principle of continuation, the principle of closure, the principle of proximity, the principle of figure/ ground, the law of symmetry and order, etc.
1. The Principle of SimilarityThe human eye tends to perceive similar elements in a design as a complete picture, shape, or group, even if those elements are separated. The brain seems to craft a link between elements of a similar nature.

Fig. 2 / Example of Similarity, Week 1 (08.24.2021)
2. The Principle of ContinuationThe human eye follows the paths, lines, and curves of a design, and prefers to see a continuous flow of visual elements rather than separated objects.

Fig. 3 / Example of Continuation, Week 1 (08.24.2021)
3. The Principle of ClosureThe human eye prefers to see complete shapes. If the visual elements are not complete, the user can perceive a complete shape by filling in missing visual information.

Fig. 4 / Example of Closure, Week 1 (08.24.2021)
4. The Principle of ProximityThe process of ensuring related design elements are placed together. Any unrelated items should be spaced apart. Close proximity indicates that items are connected or have a relationship to each other and become one visual unit which helps to organise or give structure to a layout.
5. The Principle of Figure/ GroundObjects are instinctively perceived as being either in the foreground or the background. They either stand out prominently in the front (the figure) or recede into the back (the ground).
Fig. 6 / Example of Figure, Week 1 (08.24.2021)
6. Law of Symmetry and OrderThis law states that elements that are symmetrical to each other tend to be perceived as a unified group. Similar to the law of similarity, this rule suggests that objects that are symmetrical with each other will be more likely to be grouped together than objects not symmetrical with each other.
This week we were briefed on the module information booklet and the assignment tasks. Dr Jinchi explained Elements & Principles of Design and Contrast
& Gestalt Theory in the 1.1 and 1.2 videos. These lectures are really important to Design Freshmen because of the basis of the design itself.
- WEEK 2 - 08.31.2021
1. Line
: a continuous mark made on a surface or the edge created when two shapes meet. It may be actual, implied, vertical, horizontal, diagonal, and/or contour.
2. Shape/ form
: a self-contained defined area, either geometric or organic. Shape refers to a two-dimensional element with the area on a plane, while form refers to a three-dimensional element with volume in space.
3. Size
: refers to the relationship of the area occupied by one shape to that of another.
4. Space
: the distance or area around or between elements in a work.
5. Colour
: the visible spectrum of radiation reflected from an object. Colour is also sometimes referred to as hue.
6. Value
: refers to how light or dark an object, area, or element is, independent of its colour. Value is also sometimes referred to as tone.
7. Texture
: the surface quality of a shape, or how it appears to feel: rough, smooth, spiky, soft, hard, and glossy, etc. Texture can be real or implied
b. The principle of design includes emphasis, balance, contrast, repetition, movement, harmony, and unity.
1. Emphasis
: created by visually reinforcing something we want the viewer to pay attention to.
2. Balance
: the distribution of interest or visual weight in a work.
3. Contrast
: the juxtaposition of opposing elements (opposite colours, value light/dark, direction horizontal/vertical).
4. Repetition
: strengthens a design by tying together individual elements and bringing a sense of consistency. It can create rhythm (regular, alternating, flowing, random, progressive) and patterns.
5. Movement
: a visual flow through the composition. In some works, movement is implied by the use of static elements to suggest motion and direct a viewer’s eye along a path through the work.
6. Harmony
: brings together a composition with similar, related elements (adjacent colours, similar shapes, etc.). Harmonious elements have a logical relationship, connection, alignment, or progression.
7. Unity
: created by using harmonious similarity and repetition, continuance, proximity, and alignment. It is the visual linking of various elements of the work.
c. Contrast
: the juxtaposition of strongly dissimilar elements. Contrast can provide visual interest, emphasise a point and express content.
d. Gestalt
: rules that describe how the human eye perceives visual elements. Gestalt refers to “shape” or “form” in German. These principles aim to show how complex scenes can be reduced to more simple shapes. They also aim to explain how the eyes perceive the shapes as a single, united form rather than the separate simpler elements involved. Gestalt includes the principle of similarity, the principle of continuation, the principle of closure, the principle of proximity, the principle of figure/ ground, the law of symmetry and order, etc.
1. The Principle of Similarity
The human eye tends to perceive similar elements in a design as a complete picture, shape, or group, even if those elements are separated. The brain seems to craft a link between elements of a similar nature.

Fig. 2 / Example of Similarity, Week 1 (08.24.2021)
2. The Principle of Continuation
The human eye follows the paths, lines, and curves of a design, and prefers to see a continuous flow of visual elements rather than separated objects.

Fig. 3 / Example of Continuation, Week 1 (08.24.2021)
3. The Principle of Closure
The human eye prefers to see complete shapes. If the visual elements are not complete, the user can perceive a complete shape by filling in missing visual information.

Fig. 4 / Example of Closure, Week 1 (08.24.2021)
4. The Principle of Proximity
The process of ensuring related design elements are placed together. Any unrelated items should be spaced apart. Close proximity indicates that items are connected or have a relationship to each other and become one visual unit which helps to organise or give structure to a layout.
5. The Principle of Figure/ Ground
Objects are instinctively perceived as being either in the foreground or the background. They either stand out prominently in the front (the figure) or recede into the back (the ground).
Fig. 6 / Example of Figure, Week 1 (08.24.2021)
6. Law of Symmetry and Order
This law states that elements that are symmetrical to each other tend to be perceived as a unified group. Similar to the law of similarity, this rule suggests that objects that are symmetrical with each other will be more likely to be grouped together than objects not symmetrical with each other.
INSTRUCTIONS
<iframe
src="https://drive.google.com/file/d/1gnxmGcKqLPFjNqEvooUwyFBYEfO4NJJF/preview"
width="640" height="480" allow="autoplay"></iframe>
Instructions for exercises are as
follows.
Task 1: Exercise 1 - Contrast and Gestalt Theory
A. Here are the instructions for exercise 1.
-
Produce 1 design of Gestalt theory and 1 design of Contrast
-
Only send e-blog link beginning on week 1
-
Must contain a recap of the selected design principles
B. Make sure the design process has:
- Visual research
-
Idea exploration and description
-
The final outcome in PDF and short rationale
- Feedback by lecturer
-
Reflection on the particular exercise
VISUAL RESEARCH
Visual researches are as follows.
Design Elements
- Produce 1 design of Gestalt theory and 1 design of Contrast
- Only send e-blog link beginning on week 1
- Must contain a recap of the selected design principles
- Visual research
- Idea exploration and description
- The final outcome in PDF and short rationale
- Feedback by lecturer
- Reflection on the particular exercise
VISUAL RESEARCH
Visual researches are as follows.
Design Elements
Design Elements
Visual communication is about utilising design to
convey a purposeful message to a target audience. Design elements have
an impact on how a piece of work is perceived, executed, and used—and
are present in design regardless of skill, taste, or style. Design
elements are divided into several parts as follows:
1. Conceptual Elements (point, line, plane, volume)
: are not visible which do not exist but seem
present. We imaging a point at an angle of a shape, a line marking the contour
of an object, planes enveloping volume and volume occupying space.
2. Visual Elements (shape/ form, size, value/
colour, texture)
: are visible which when conceptual elements become visible they become visual elements. The
visual line has length and breadth. The line’s value/colour/texture
is determined by our materials and techniques.
3. Relational Elements (direction, position, space,
gravity)
: governed by placement and interrelationships of shapes in a
design. We perceive direction and position. We feel space and
gravity.
4. Practical Elements (representation, meaning,
function)
: Underlie the content. Representation is when a shape is derived from nature or the man-made world, it is
representational. Meaning is present when the design conveys a message. The function is present when a design is to serve a purpose.
Element and
Principle of Design
1. Conceptual Elements (point, line, plane, volume)
: are not visible which do not exist but seem present. We imaging a point at an angle of a shape, a line marking the contour of an object, planes enveloping volume and volume occupying space.
2. Visual Elements (shape/ form, size, value/ colour, texture)
: are visible which when conceptual elements become visible they become visual elements. The visual line has length and breadth. The line’s value/colour/texture is determined by our materials and techniques.
3. Relational Elements (direction, position, space, gravity)
: governed by placement and interrelationships of shapes in a design. We perceive direction and position. We feel space and gravity.
4. Practical Elements (representation, meaning, function)
: Underlie the content. Representation is when a shape is derived from nature or the man-made world, it is representational. Meaning is present when the design conveys a message. The function is present when a design is to serve a purpose.
Element and Principle of Design
IDEA EXPLORATION, PROGRESS, & FINAL OUTCOME
Ideas exploration, progress, and final outcome are as follows.
- Exercise 1 - Contrast and Gestalt Theory
Contrast
Ideas Exploration

Fig. 10 / Scribble Art, Week 2 (08.31.2021)
I
found this method on Pinterest, Scribble Art. Scribble Art
is a drawing composed of random and abstract lines, generally without
ever lifting the drawing device off of the paper. I thought it would
be interesting if I use this method in my exercise.
Progress & Outcome
Fig. 11 / Piano; Fig. 12 / Finale Contrast, Week 2
(08.31.2021)
First, I tried to draw a piano but change the common colour. The tuts will be black colour and the flats will be white colour. The result makes a contrasting picture, but I feel too minimalist. So, I tried another design of contrast, which is Kitten with the Scribble Art. It was quite interesting and relaxing. I can freely scribble with abstracts without fear that something will go wrong. Even though there is imperfect, but with this method, it doesn't matter.
<iframe
src="https://drive.google.com/file/d/1U7_UFXcyRpyGCJjQ_-yfwDXYrckknM9I/preview"
width="640" height="480" allow="autoplay"></iframe>
I
felt if I used a pencil, the "contrast" doesn't come out.
Furthermore, I decided to create again with the pen in black ink.
I'm quite happy with the result. Finally, I put it as a final outcome.
Gestalt Theory
Idea Exploration

 Fig. 13 / Girl and Fox; Fig. 14 / Cartoon Foxes, Week 2
(08.31.2021)
Fig. 13 / Girl and Fox; Fig. 14 / Cartoon Foxes, Week 2
(08.31.2021)
Gestalt Design is quite
challenging for me. I thought of it in a day and night. Suddenly I
found this picture on Pinterest (Fig. 13). I felt like, I want to
re-create this picture in my own way. So, I search for the cartoon
fox as my reference.
Progress & Outcome
Fig. 15 / Sketch Gestalt#1; Fig. 16 / Sketch Gestalt#2, Week 2
(08.31.2021)
In
the first sketch (Fig. 15), I kept the shape of the fox's tail. But
after I thought about it, it might be better if I change the shape
of the fox's tail to completely that girl's hair (Fig. 16).

Fig. 17 / Final Outcome, Week 2 (08.31.2021)
<iframe
src="https://drive.google.com/file/d/1BJCaLH8XgwYJ6u2tmZycy0TC-b3_UHdr/preview"
width="640" height="480" allow="autoplay"></iframe>
When I asked my mother about my sketch gestalt, she said it was a
girl and a duck/ fish 🤣. Because of that, I decided to colour
them so people can recognize them easily. I made the colour of the
hair gradation (orange-white). It is almost the same with the
cartoon fox tail reference (Fig. 14). I guess I made the Principle
of Closure.
<iframe
src="https://drive.google.com/file/d/1coGKiCaJTfkAKMO3dnuuXxaZoaNU6giE/preview"
width="640" height="480" allow="autoplay"></iframe>
IDEA EXPLORATION, PROGRESS, & FINAL OUTCOME
Ideas exploration, progress, and final outcome are as follows.- Exercise 1 - Contrast and Gestalt Theory
Ideas Exploration

Fig. 10 / Scribble Art, Week 2 (08.31.2021)
I
found this method on Pinterest, Scribble Art. Scribble Art
is a drawing composed of random and abstract lines, generally without
ever lifting the drawing device off of the paper. I thought it would
be interesting if I use this method in my exercise.
Progress & Outcome
Fig. 11 / Piano; Fig. 12 / Finale Contrast, Week 2
(08.31.2021)
First, I tried to draw a piano but change the common colour. The tuts will be black colour and the flats will be white colour. The result makes a contrasting picture, but I feel too minimalist. So, I tried another design of contrast, which is Kitten with the Scribble Art. It was quite interesting and relaxing. I can freely scribble with abstracts without fear that something will go wrong. Even though there is imperfect, but with this method, it doesn't matter.
<iframe src="https://drive.google.com/file/d/1U7_UFXcyRpyGCJjQ_-yfwDXYrckknM9I/preview" width="640" height="480" allow="autoplay"></iframe>
I
felt if I used a pencil, the "contrast" doesn't come out.
Furthermore, I decided to create again with the pen in black ink.
I'm quite happy with the result. Finally, I put it as a final outcome.
Gestalt Theory
Idea Exploration
Idea Exploration


Fig. 13 / Girl and Fox; Fig. 14 / Cartoon Foxes, Week 2
(08.31.2021)
Gestalt Design is quite
challenging for me. I thought of it in a day and night. Suddenly I
found this picture on Pinterest (Fig. 13). I felt like, I want to
re-create this picture in my own way. So, I search for the cartoon
fox as my reference.
Progress & Outcome
Fig. 15 / Sketch Gestalt#1; Fig. 16 / Sketch Gestalt#2, Week 2
(08.31.2021)

Fig. 17 / Final Outcome, Week 2 (08.31.2021)
In
the first sketch (Fig. 15), I kept the shape of the fox's tail. But
after I thought about it, it might be better if I change the shape
of the fox's tail to completely that girl's hair (Fig. 16).

Fig. 17 / Final Outcome, Week 2 (08.31.2021)
<iframe
src="https://drive.google.com/file/d/1BJCaLH8XgwYJ6u2tmZycy0TC-b3_UHdr/preview"
width="640" height="480" allow="autoplay"></iframe>
When I asked my mother about my sketch gestalt, she said it was a
girl and a duck/ fish 🤣. Because of that, I decided to colour
them so people can recognize them easily. I made the colour of the
hair gradation (orange-white). It is almost the same with the
cartoon fox tail reference (Fig. 14). I guess I made the Principle
of Closure.
<iframe
src="https://drive.google.com/file/d/1coGKiCaJTfkAKMO3dnuuXxaZoaNU6giE/preview"
width="640" height="480" allow="autoplay"></iframe>
FEEDBACK
Feedbacks
from lecturers are as follows.
Week 3
Mr Charles said I have a sense of judgement and a very strong ability to
look at the composition and put the composition together. Besides, Mr
Charles wants me to try not too be saved in composition.
REFLECTIONS
The Author's reflections are as follows.Week 1&2
I learnt a lot. The lectures are clear and informative. The tasks are interesting and challenging, especially the Gestalt one. We need to think out of the box to do these exercises. I also noticed design principle is the base of all design. Every I did the task about typography, illustration, and digital imaging, I always need to think about design principles too. It's very important.












Thank you, sir!
ReplyDelete